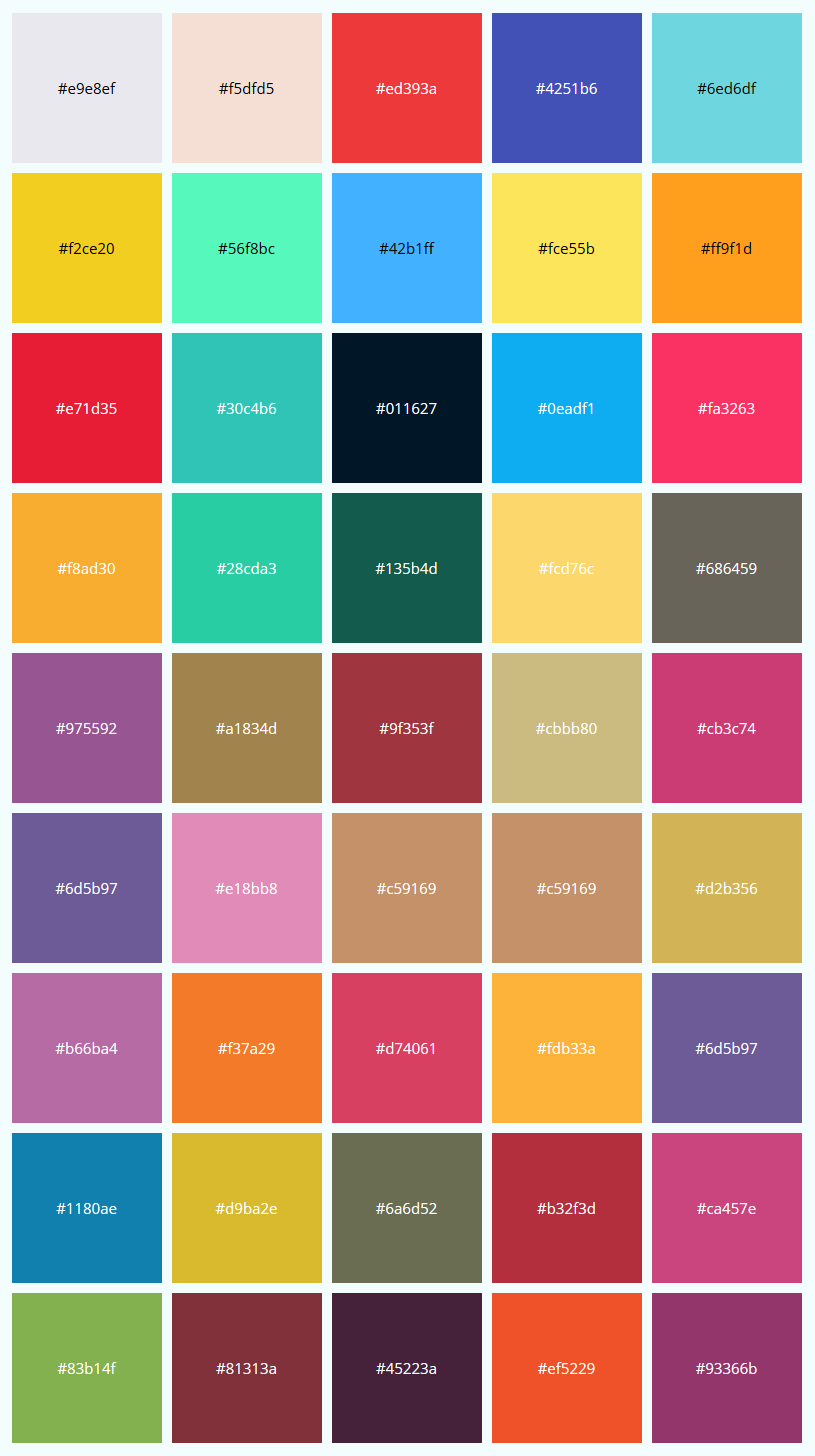
Renk Paletim

Web/Grafik Tasarım Çalışmalarımda Kullandığım Renkler #e9e8ef #f5dfd5 #ed393a #4251b6 #6ed6df #f2ce20 #56f8bc #42b1ff #fce55b #ff9f1d #e71d35 #30c4b6 #011627 #0eadf1 #fa3263 #f8ad30 #28cda3 #135b4d #fcd76c #686459 #975592 #a1834d #9f353f #cbbb80 #cb3c74 #6d5b97 #e18bb8 #c59169 #c59169 #d2b356 #b66ba4 #f37a29 #d74061 #fdb33a #6d5b97 #1180ae #d9ba2e #6a6d52 #b32f3d #ca457e #83b14f #81313a #45223a #ef5229 #93366b Saygılarımla... Turgut Arslan





