::after Pseudo Class'i ile Bir Elemana Verilen float Özelliğini Kaldırmak
Bu çalışmamızda :after pseudo classı ile clear both nasıl yapılır? Bulmaya çalışacağız.
Şu şekilde bir kodlama yaptığımızı hayal edelim.
<style>
.flist{display:block;max-width:25%;height:auto;padding:3rem;margin:.3rem;background:red;float:left;}
.kap{width:80%;height:auto;display:block;background:blue;}
.kap::after{clear:both;content:"";display:table;clear:left;font-size:0;height:0;} .kapIki{width:3rem;height:3rem;background:green;display:block;color:white;padding:2rem;margin:.5rem 0;}
</style>
<div class="kap">
<div class="flist">1</div>
<div class="flist">2</div>
<div class="flist">3</div>
<div class="flist">4</div>
</div>
<div class="kapIki">2. kap</div>
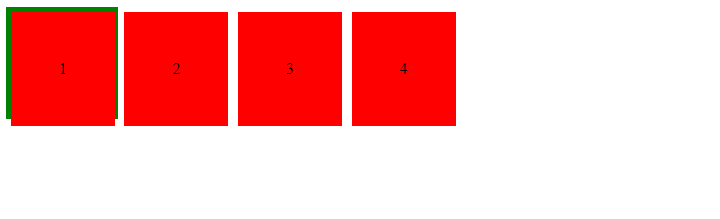
Görünümü bu şekilde olacaktır.
Clearfix ya da clear işlemi uygulanmadan önce
Görüldüğü gibi kırmızı kutulara float:left özelliği verildiğinden dolayı dolayı yeşil kutu olması gereken yerde değil. Ayrıca kapsayıcı olan mavi arka planlı kutuyu da göremiyoruz. Çünkü kırmızı kutularla aynı float değerinde değil. Normalde bu problemi çözmek için araya clear:both özellikli bir temizleme divi koyarız. Ama bu şekilde kutucukların çok kullanıldığı bir tasarımda pek çok defa bu clear:div özellikli elemanı yazmamız gerekir. Sürekli kod tekrarı yapmamak ve gereksiz HTML kod kalabalığı yapmamak için :after pseudo classını kullanacağız. Aynı kodun Style kısmına kırmızı ile işaretli kod satırını ekleyelim.
<style>
.flist{display:block;max-width:25%;height:auto;padding:3rem;margin:.3rem;background:red;float:left;}
.kap{width:80%;height:auto;display:block;background:blue;}
.kap::after{ content:""; display:table;clear:both; font-size:0;height:0;}
.kapIki{width:3rem;height:3rem;background:green;display:block;color:white;padding:2rem;margin:.5rem 0;}
</style>
Eklendikten sonraki sonuç
Gördüğünüz gibi kırmızı kutucukların kapsayıcısına :after pseudo classı ile clear:both özelliğini ekledik. Classın oluşturduğu eleman tasarımda yer kaplamasın diye font-size:0; ve height:0; özelliklerini de ekledikten sonra mavi kutumuz kırmızı kutuları otomatik olarak kapladığı gibi, bir sonraki elemanın da tam olarak olmasını istediğimiz yerden devam etmesini sağladı. Bu çözüm Firefox 84.0.1 Microsoft Edge, Safari 14.1.1 ve Chrome 90.0.4430.212 sürümlerinde denendi ekran görüntüsü Chrome'dan alındı. Diğer tarayıcılarda denemedim. Kontrol etmeden kullanmayınız.




Yorumlar
Yorum Gönder